Com o bloco Código HTML você pode incorporar vídeos, mapas, formulários e outros códigos externos. Esse bloco está disponível apenas na versão Pro.
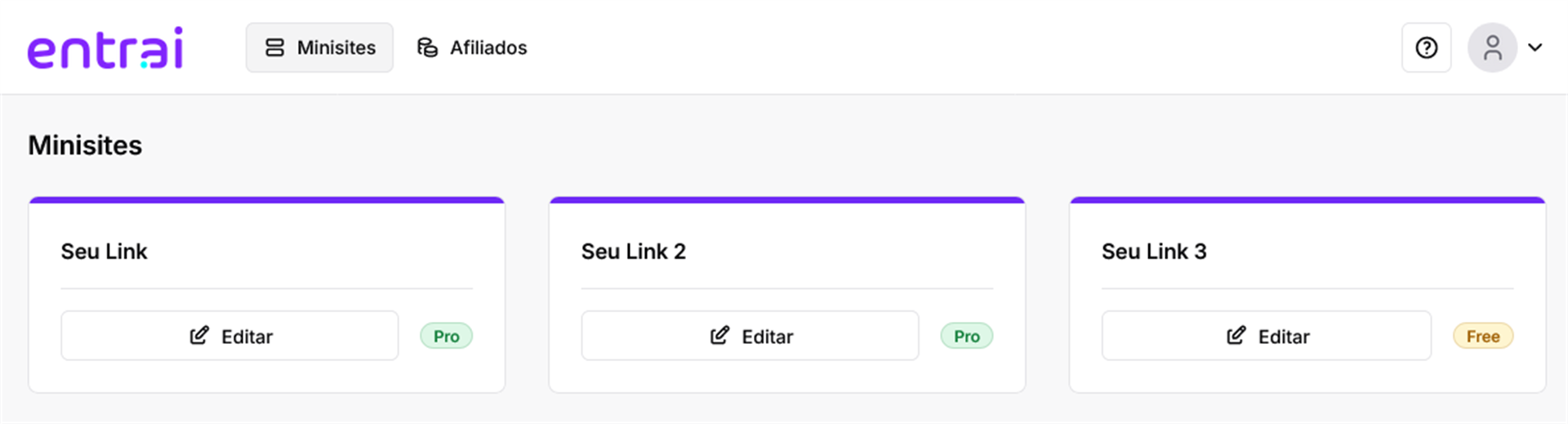
Acesse o Painel do Cliente, localize e clique no minisite no seu dashboard.

No painel de edição do template, localize o botão Novo Bloco e clique nele.

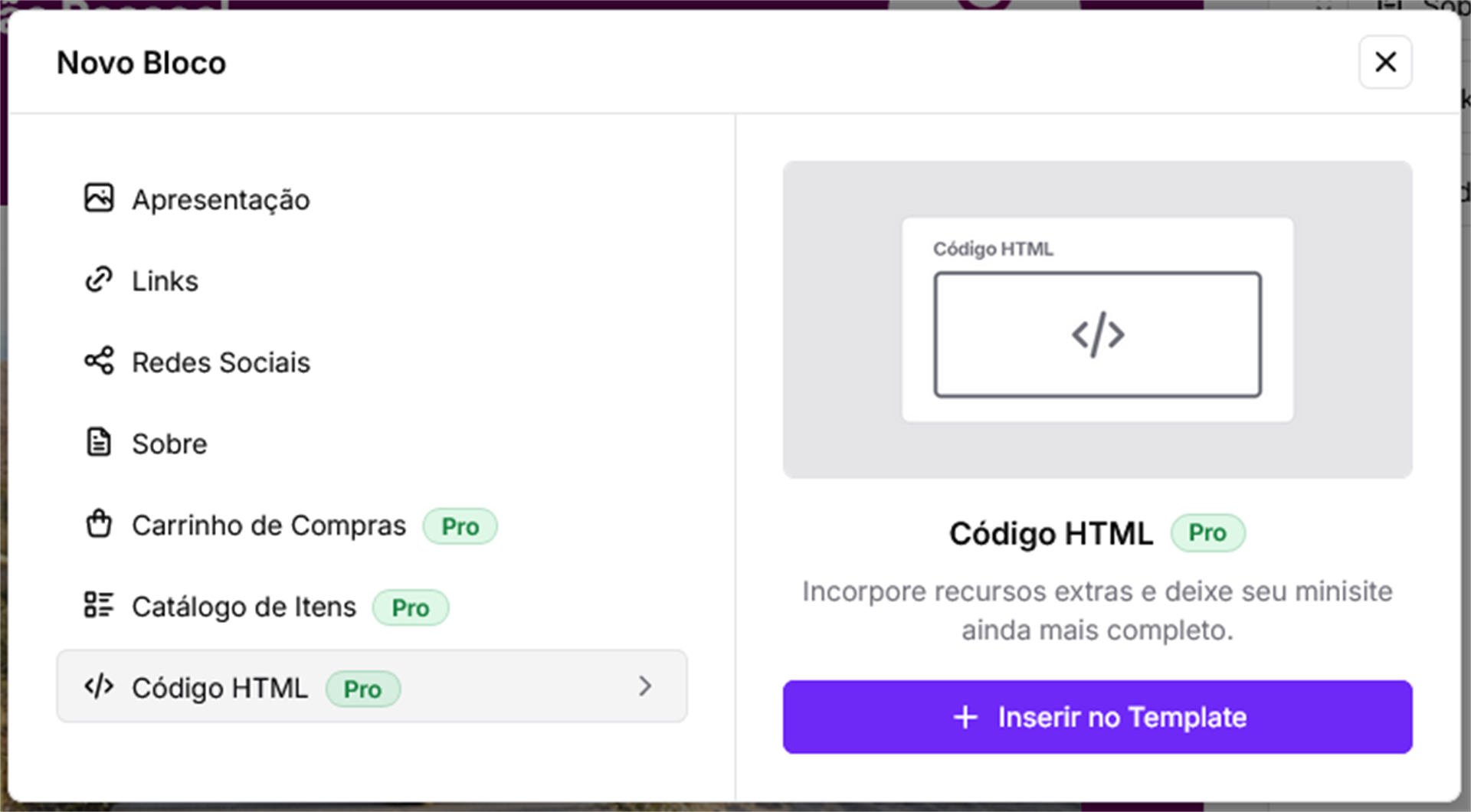
Para adicionar esse bloco, clique em Código HTML e clique em Inserir no Template.

Você vai visualizar a barra de edição na tela, onde poderá alterar todos os campos.
Insira um Título e cole seu Código externo.

Por fim, basta clicar no botão Salvar.

Caso queira inativar esse bloco, clique no botão Status do Bloco.

Se deseja excluir esse bloco, clique no botão Remover Bloco. Mas atenção! A exclusão do bloco é uma ação irreversível e você perderá todas as informações, para sempre.

Agora que você conhece o bloco Código HTML, aproveite para conhecer o bloco Apresentação.