Com o bloco Catálogo de Itens você exibe seus produtos ou serviços de forma simples e prática. Esse bloco está disponível apenas na versão Pro.
Acesse o Painel do Cliente, localize e clique no link no seu dashboard.

No painel de edição do template, localize o botão Novo Bloco e clique nele.

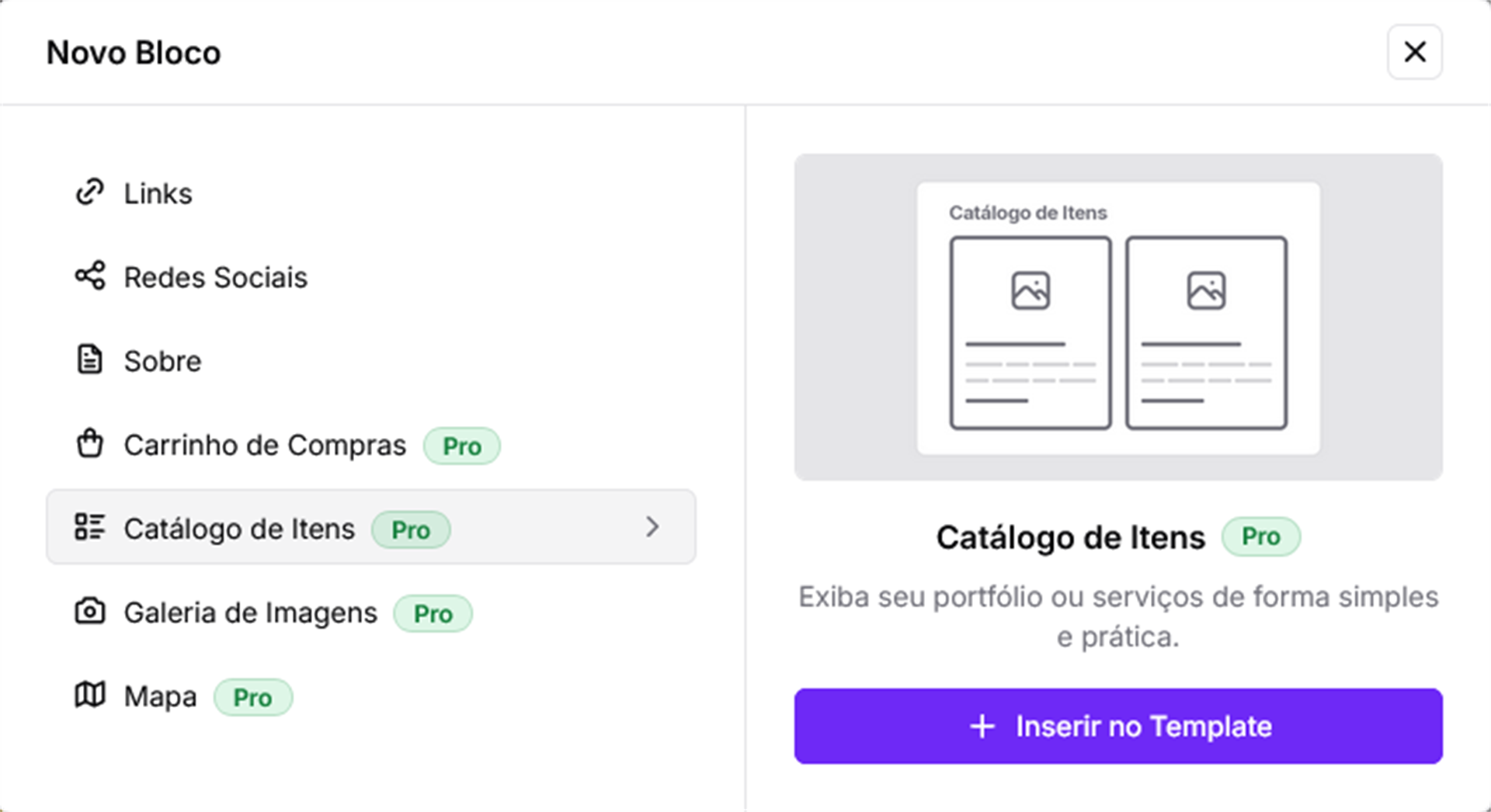
Para adicionar esse bloco, clique em Catálogo de Itens e clique em Inserir no Template.

Você vai visualizar a barra de edição na tela, onde poderá alterar todos os campos.
Insira um Título para o seu bloco.

Para visualizar os itens, basta clicar no botão Itens, localizado ao lado do botão Bloco.

Para adicionar um item, basta clicar no botão Novo Item.

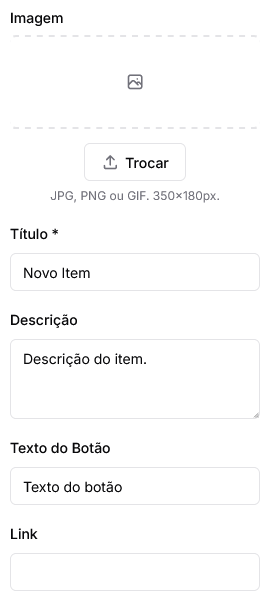
Insira uma Imagem, Título e uma Descrição (campo opcional) relacionadas ao item.
Todo item pode direcionar o usuário para um novo destino (seu WhatsApp, por exemplo). Nesse caso, insira um Texto do Botão e um Link, esses são campos opcionais.

Após preencher essas informações, clique no botão Salvar.

Você verá como o item ficou na prévia do seu link.
Ordene seus itens do jeito que preferir, basta clicar no botão da seta e arrastar para cima ou para baixo.

Se quiser inativar o item, clique no botão Status, abaixo do campo Link. Mas se quiser excluir, clique no ícone da Lixeira, ao lado do botão Status.

Para inserir mais itens, basta clicar no botão Novo Item e repetir os passos.
Caso queira inativar esse bloco, clique no botão Status do Bloco.

Se deseja excluir esse bloco, clique no botão Remover Bloco. Mas atenção! A exclusão do bloco é uma ação irreversível e você perderá todas as informações, para sempre.

Agora que você conhece o bloco Catálogo de Itens, aproveite para conhecer o bloco Galeria de Imagens.